
In Summer 2021 I was a Civic Innovation Corps fellow with Coding it Forward, a tech non-profit that places early-career technologists in local governments. I was assigned, excitingly, to the NYC Department of City Planning's Urban Design Office
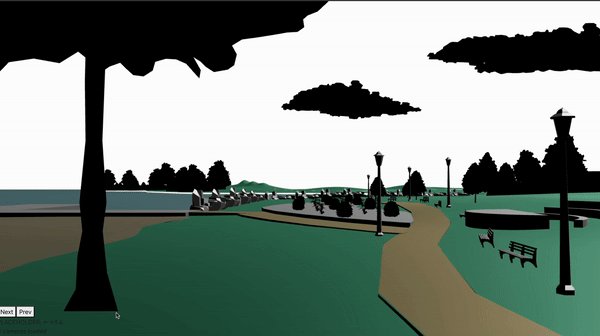
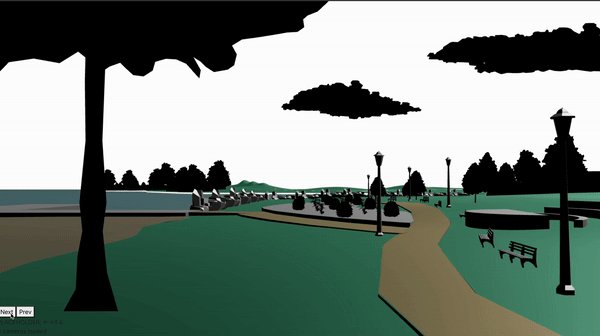
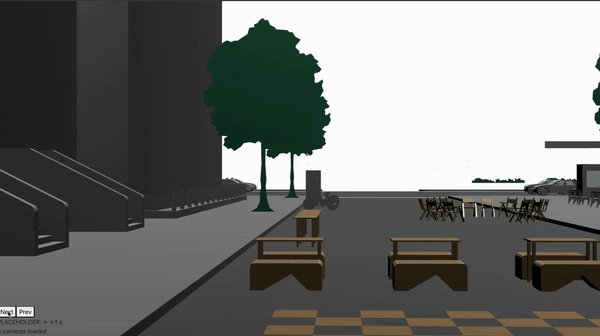
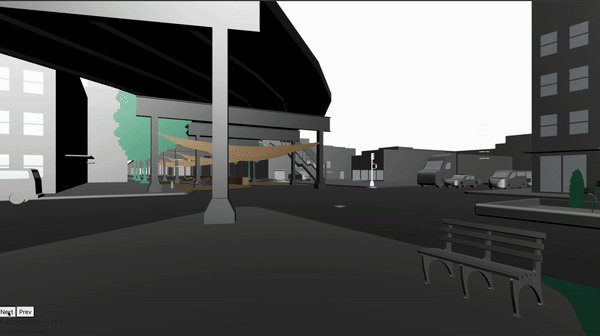
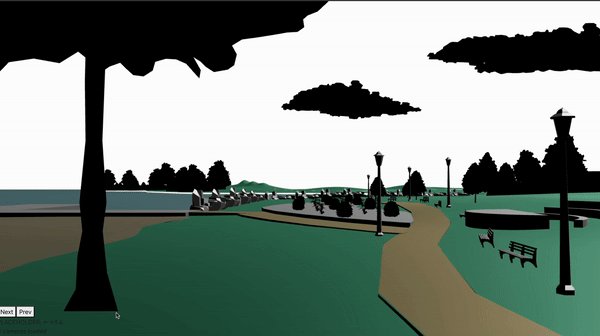
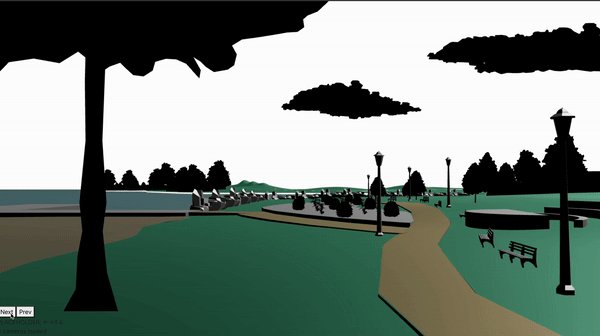
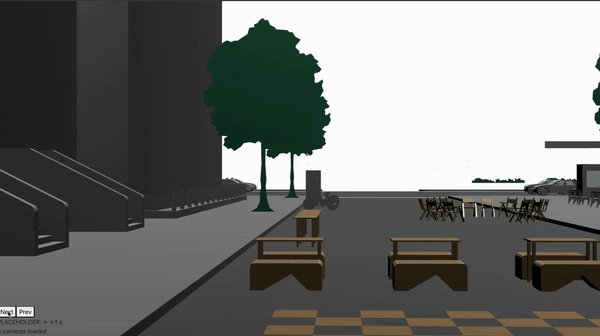
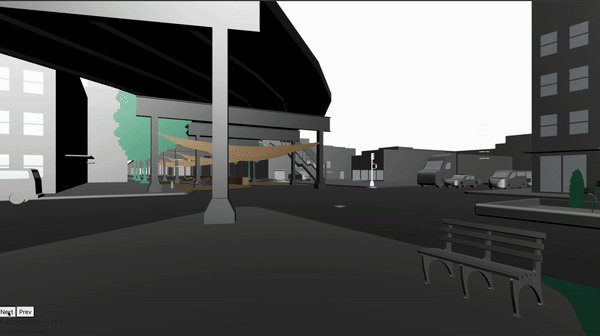
While I was there, the department was working on a new initiative called Streetscapes for Wellness, a set of plans and initiatives for the city. Our team was tasked with working on materials to explain these initiatives to the public, and to do so, we built a 3D viewer to explore some of the plans. I was the sole engineer for most of the project, building out a viewer that imported plans given to me by some of the architects/planners.

The viewer was built with react-three-fiber, a React renderer for Three.js. We used Valtio for state management, to handle user input.
The viewer allowed users to explore different streetscape designs, and manually navigate around the scene using built-in controls. We thought this was the best way to engage the public: to give them something interactive, rather than lots to read.

A few years later, while meeting with one of my Art History professors, I saw a familiar booklet in the waiting area: we made the final print!